Flutter : DataTable

DataTable
Material Design 의 데이터 테이블을 그려주는 Flutter Widget 이다.

DataTable class
DataTable({Key key, @required List columns, int sortColumnIndex, bool sortAscending: true, ValueSetter onSelectAll, double dataRowHeight: kMinInteractiveDimension, double headingRowHeight: 56.0, double horizontalMargin: 24.0, double columnSpacing: 56.0, @required List rows })
columns 리스트는 표의 첫 행에 들어가는 데이터 리스트 이며 각 열의 이름이 된다. 각 항목은 DataColumn 으로 구성되며 각각이 위젯이다.
rows 는 표의 각 행의 셀들에 들어갈 데이터를 가진 리스트이다. 각 항목은 DataRow 로 구성된다.
각 셀의 margin, space 값들을 지정하여 크기를 조절할 수 있다.
간단한 예제로는 아래와 같다.
DataColumn class
DataColumn({@required Widget label, String tooltip, bool numeric: false, DataColumnSortCallback onSort })
One column configuration must be provided for each column to display in the table.
표의 열에 관련된 설정을 가진 클래스 이다.
label 은 해당 열의 항목 이름이 된다.
numeric 은 해당 열의 데이터가 숫자로 처리되게 한다.
onSort 는 해당 열을 기준으로 정렬을 하는 콜백 함수이다.
DataRow class
DataRow({LocalKey key, bool selected: false, ValueChanged onSelectChanged, @required List cells })
One row configuration must be provided for each row to display in the table.
표의 행에 관한 설정을 가지며 각 셀의 데이터를 가지고 있는 클래스 이다.
cells 는 각 셀들의 값을 가진 위젯의 리스트 이다.
DataCell
DataCell(Widget child, { bool placeholder: false, bool showEditIcon: false, VoidCallback onTap })
The data for a cell of a DataTable.
표의 각 셀에 대항하는 위젯을 가진다. 설정에 따라 사용자가 값을 수정하거나 입력하도록 할 수 있다.
child 는 표의 셀에 그려지는 위젯이다.
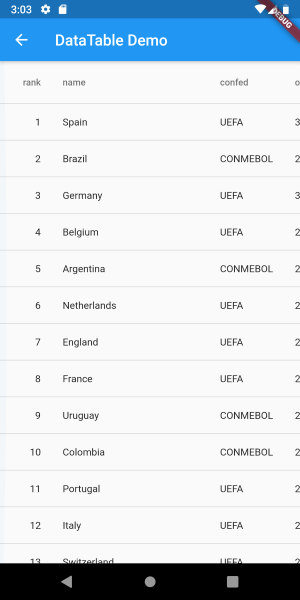
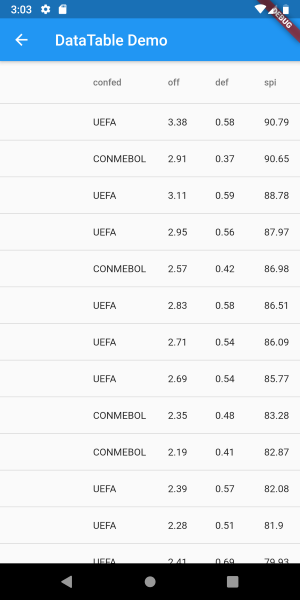
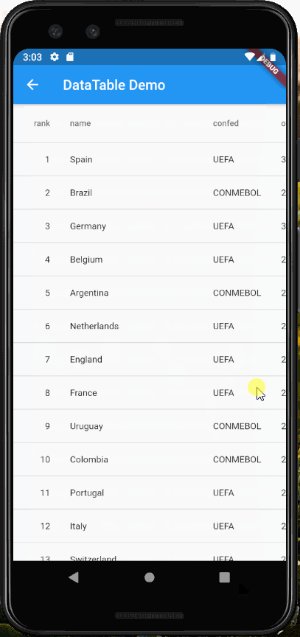
Example
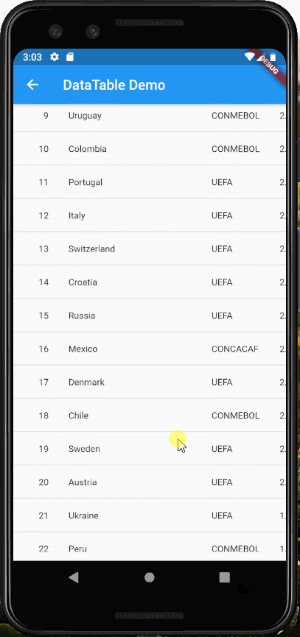
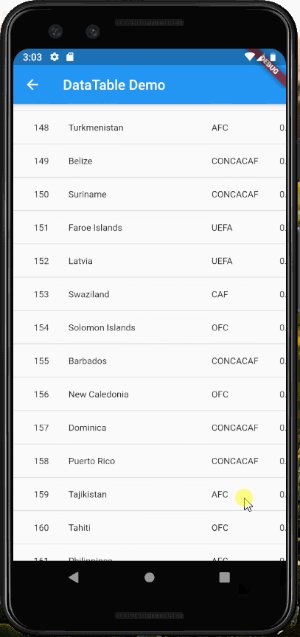
온라인 사이트에 공개되어 있는 CSV 파일을 읽어 DataTable 을 만드는 예제이다.
온라인에서 CSV 파일을 읽어온다.
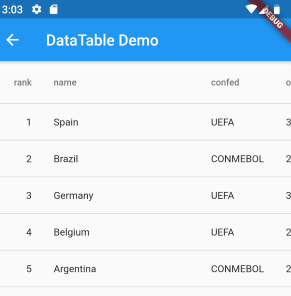
첫번째 행은 아래의 값으로 되어 있는데 표에서 첫 줄에 들어가 각 열의 이름이 되는 값으로, 따로 csvHeadingRow 에 저장한다.
rank,name,confed,off,def,spi그리고 첫 줄의 값을 뺀 나머지 표 데이터가 될 값들은 csvRows에 저장한다.
표의 크기값을 지정하고, columns 와 rows 를 지정하는 함수를 호출한다.
csvHeadingRow 의 값으로 columns 에 들어갈 List<DataColumn> 을 생성한다.
'rank' 열은 numeric 으로 설정하고 sort 함수 _dataColumnSort() 를 지정한다.
csvRows 의 값으로 rows 에 들어갈 List<DataRow> 를 생성한다.
데이터가 많아 표가 크면 한 화면에 다 안그려진다. SingleChildScrollView 를 사용하여 화면이 스크롤 될 수 있게 해준다.
Example Code