Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 코틀린
- 함수
- 다트
- 클래스
- Android
- map
- DART
- 파이썬
- 웹크롤러
- Flutter
- text
- pushnamed
- package
- List
- python
- kotlin
- Collection
- ML
- texttheme
- 콜렉션
- set
- 크롤러
- animation
- Class
- crawler
- import
- textstyle
- variable
- function
- 플러터
Archives
- Today
- Total
조용한 담장
Drawer 본문
Drawer
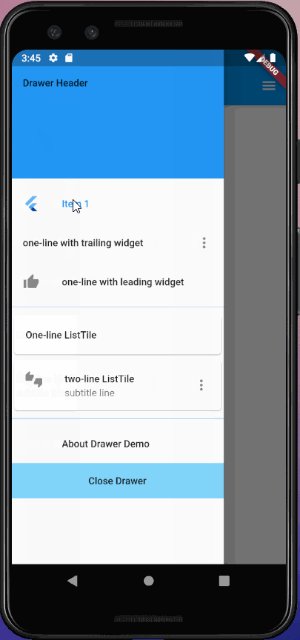
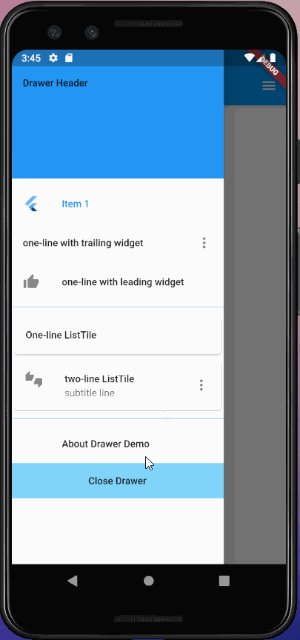
DrawerHeader, Drawer
DrawerHeader 는 Material design에서 Drawer의 맨 위 공간으로 사용자의 정보등을 표시하는 용도로 사용하는 경우를 흔히 볼 수 있다.
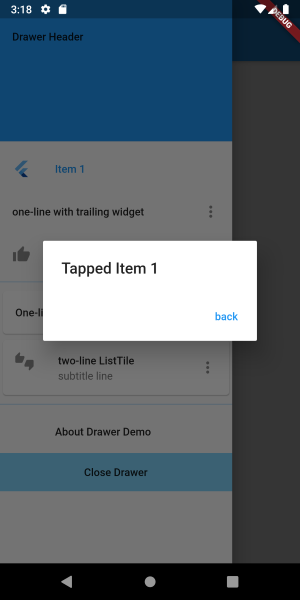
Drawer 에는 DrawerHeader, ListTile, Divider, Card, AboutListTile 등을 배치해 꾸며보았다.



Tap actions
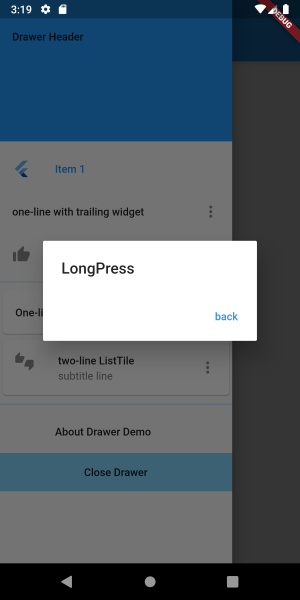
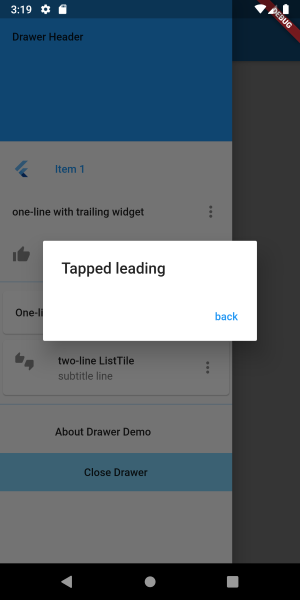
Dialog 를 삽입해서 Tap 기능을 동작시켜 보았다.
onTap, onLongPress


GestureDetector

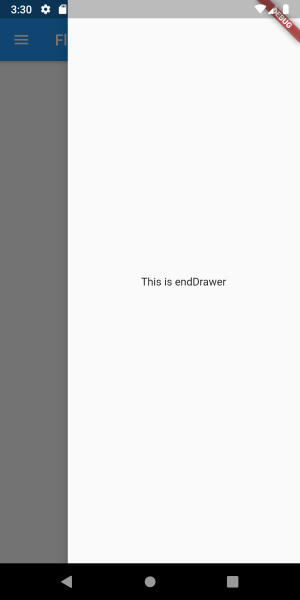
endDrawer
오른쪽에서 열리는 Drawer.


Demo

Reference
https://flutter.dev/docs/cookbook/design/drawer
https://api.flutter.dev/flutter/material/Drawer-class.html
https://api.flutter.dev/flutter/material/DrawerHeader-class.html
'Flutter' 카테고리의 다른 글
| url_launcher (0) | 2019.08.07 |
|---|---|
| Flutter : Platform-specific code (0) | 2019.08.06 |
| AnimatedSwitcher (0) | 2019.07.31 |
| BottomNavigationBar, BottomAppBar (0) | 2019.07.29 |
| Tab (0) | 2019.07.24 |
Comments




