| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 클래스
- 다트
- Android
- import
- pushnamed
- ML
- 코틀린
- 파이썬
- crawler
- Collection
- List
- 콜렉션
- variable
- package
- kotlin
- 플러터
- 웹크롤러
- rust
- Class
- textstyle
- map
- function
- Flutter
- set
- 함수
- python
- 크롤러
- text
- animation
- DART
- Today
- Total
조용한 담장
Flutter : Asset 본문

Asset
Flutter 앱에 이미지나 아이콘 같은 리소스 파일인 asset 을 살펴보자.
Asset 은 앱에 포함되며 실행시 사용가능하다.
아래의 것들이 포함될 수 있다.
Common types of assets inclde static data (for example, JSON files), configuration files, icons, and images (JPEG, WebP, GIF, animated WebP/GIF, PNG, BMP, and WBMP).
pubspec.yaml
asset 에 포함될 파일들은 pubspec.yaml 에 작성되어야 앱에 포함된다.
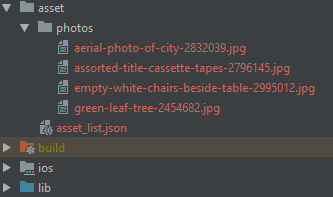
프로젝트 에서 asset 을 위한 폴더를 만들어 파일을 넣고 그 경로를 파일 이름과 함께 추가한다.
아래와 같이 asset 폴더와 photos 하위 폴더를 만들어 이미지 파일들을 넣었다.

asset_list.json 에는 이미지 파일들의 이름이 들어있다.
{
"photos": {
"image1": "aerial-photo-of-city-2832039.jpg",
"image2": "assorted-title-cassette-tapes-2796145.jpg",
"image3": "empty-white-chairs-beside-table-2995012.jpg",
"image4": "green-leaf-tree-2454682.jpg"
}
}pubspec.yaml 에는 flutter: 아래 assets: 항목에 추가한다.
파일이름을 모두 넣어도 되고 경로 주소만 넣어도 모두 포함된다.
flutter:
assets:
- asset/asset_list.json
- asset/photos/
# - asset/photos/aerial-photo-of-city-2832039.jpg
# - asset/photos/assorted-title-cassette-tapes-2796145.jpg
# - asset/photos/empty-white-chairs-beside-table-2995012.jpg
# - asset/photos/green-leaf-tree-2454682.jpgflutter:
assets:
- asset/AssetBundle
asset 으로 포함된 파일들은 AssetBundle object 를 통해 접근할 수 있다.
모든 Flutter app 이 기본적으로 가지는 rootBundle object 를 통해 BuildContext와 상관없이 바로 asset 을 접근할 수 있다.
BuildContext 를 통해 실행중 다른 AssetBundle 을 가지는 위젯에 접근하여 여러 asset 을 이용할 수 있는 DefaultAssetBundle 도 있다.
var bundle = DefaultAssetBundle.of(context);
bundle.loadString('asset/configure.json');예제에서는 rootBundle 을 사용했다. DefaultAssetBundle 도 context 에서 찾지 못하면 rootBundle을 사용하게 된다.
AssetImage
이미지를 asset 에서 가져오기 위해 AssetImage 클래스를 사용한다.
Widget build(BuildContext context) {
return Image(image: AssetImage('asset/background.png'));
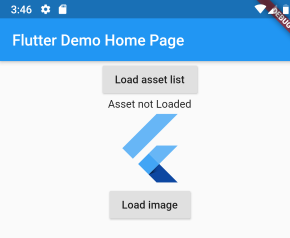
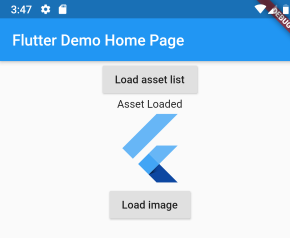
}Example app
asset_list.json 파일에서 이미지 목록을 읽어 순서대로 화면에 이미지를 출력한다.

rootBundle.loadString() 으로 asset_list.json 파일을 읽어 assets 변수에 저장한다.

assets 에서 이미지 이름을 얻어 이미지 위젯을 리턴한다.
버튼을 누를때마다 카운터를 늘려 다음 이미지가 로드 되도록 동작 한다.

Reference
'Flutter' 카테고리의 다른 글
| [플러터] Flutter 1.12 release (0) | 2019.12.12 |
|---|---|
| Flutter : Custom font (0) | 2019.11.20 |
| Flutter : shared_preferences (0) | 2019.11.11 |
| Flutter : path_provider (0) | 2019.11.11 |
| Flutter : sqflite package (SQLite plugin) (1) | 2019.11.08 |




