Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- DART
- animation
- Android
- python
- textstyle
- text
- 파이썬
- 코틀린
- Collection
- function
- 플러터
- rust
- package
- 콜렉션
- Class
- 다트
- crawler
- kotlin
- map
- List
- ML
- variable
- 클래스
- 함수
- 웹크롤러
- Flutter
- set
- pushnamed
- import
- 크롤러
Archives
- Today
- Total
조용한 담장
Flutter : Custom font 본문

Flutter app 에 custom font 를 사용해 보자.
Google Fonts 에서 Tomorrow 폰트를 적용해 본다.
pubspec.yaml
pubspec.yaml 파일에 font 파일 (ttf) 을 추가한다.
fonts:
- family: Tomorrow
fonts:
- asset: fonts/Tomorrow-Regular.ttf
- asset: fonts/Tomorrow-Bold.ttf
weight: 700
- asset: fonts/Tomorrow-Italic.ttf
style: italic3개의 파일을 추가했는데 font family 이름은 'Tomorrow' 이다.
bold 는 weight 속성값이 있다.
weight 값은 100에서 900까지 100 단위로 값이 있고 FontStyle() 의 fontWeight 의 값으로 쓰인다.
참조 : FontWeight class
italic 은 style 속성(normal or italic)이 있다.
Set font
App 전체의 기본 폰트로 적용할 수 있다.
MaterialApp(
title: 'Custom Fonts',
theme: ThemeData(fontFamily: 'Tomorrow'),
home: MyHomePage(),
);TextStyle 을 이용해 적용할 수 있다.
Text(
'Tomorrow font sample',
style: TextStyle(fontFamily: 'Tomorrow'),
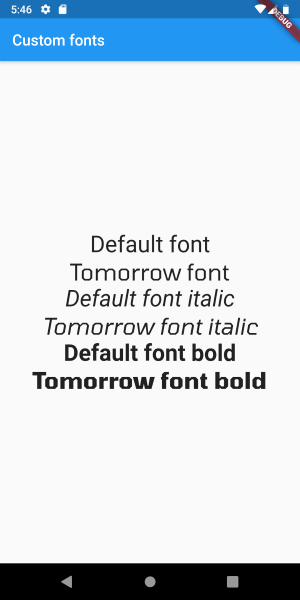
);Example app

class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Custom fonts'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Default font',
style: TextStyle(fontSize: 30),
),
Text(
'Tomorrow font',
style: TextStyle(fontFamily: 'Tomorrow', fontSize: 30),
),
Text(
'Default font italic',
style: TextStyle(fontSize: 30, fontStyle: FontStyle.italic),
),
Text(
'Tomorrow font italic',
style: TextStyle(fontFamily: 'Tomorrow', fontSize: 30, fontStyle: FontStyle.italic),
),
Text(
'Default font bold',
style: TextStyle(fontSize: 30, fontWeight: FontWeight.bold),
),
Text(
'Tomorrow font bold',
style: TextStyle(fontFamily: 'Tomorrow', fontSize: 30, fontWeight: FontWeight.bold),
),
],
),
),
);
}
}Reference
'Flutter' 카테고리의 다른 글
| 플러터 프로젝트 코멘트 지우기 (remove comments) (0) | 2020.01.28 |
|---|---|
| [플러터] Flutter 1.12 release (0) | 2019.12.12 |
| Flutter : Asset (0) | 2019.11.20 |
| Flutter : shared_preferences (0) | 2019.11.11 |
| Flutter : path_provider (0) | 2019.11.11 |
Comments




